
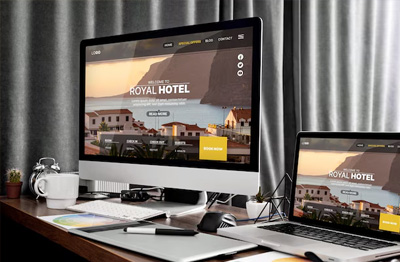
而響應式做網站能解決手機網站瀏覽的問題,當下企業網站響應式標準已經成為主流,可以說響應式網站是廣州做網站的首選方案,很多做網站公司也都陸續主推響應式建站,畢竟響應式標準具有多終端兼容,VI統一、統一后臺管理等諸多優勢。
然后很多做網站公司在制作響應式網頁過程中會存在一些問題, 介紹一下響應式做網站的一些注意事項。
1. 響應式網站加載速度
因響應式網頁需要適應多終端屏幕,因此需要加載多套css代碼,所以網頁打開速度會稍微比非響應式站點慢一點點,當然若是處理的好,那么這個慢的速度可以忽略不計。因此我們做響應式網站的時候需要注意速度這一塊,可以精簡代碼,也可以配置更好的服務器。
2. 設計時考慮多終端適配
很多做網站公司在設計響應式站點時,因經驗不足,設計樣式太特殊,過渡到移動端的時候會出現很難寫成自動適配,一般前端人員看到這樣的設計圖都會把當做一個板塊默默直接切成圖片,這樣的做法直接影響了網站用戶體驗,畢竟切成圖片后,圖片上的字段會相應變小,視覺體驗會差一點。
因此我們在設計的時候需要考慮多終端適應的效果,這需要做網站公司了解部分前端,才能做出來合格的響應式網頁。
3. 多瀏覽器與多分辨率兼容
響應式網站會存在很多兼容性的問題,因此我們在做響應式站點的時候需要多分辨率屏幕測試并多種瀏覽器進行測試,重要的是ie、火狐、谷歌這三個瀏覽器測試,因為其他瀏覽器基本上用的都是它們的內核,一般來說這三個瀏覽器沒有兼容性bug了,其他瀏覽器也就不存在兼容性問題了。
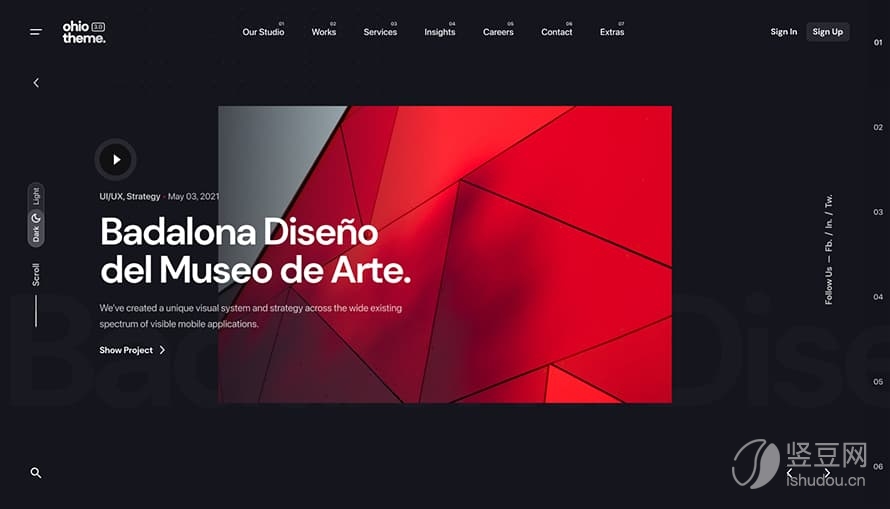
4. 配色合理
廣州做網站配色不建議超過三種顏色,因為超過三種顏色后,一不小心把控不好,會給用戶亂七八糟的感覺,因此我們設計響應式網頁的時候應該根據客戶企業的行業類型、企業文化、logo顏色等來合理配色。
5. 導航設計
導航是一個網站用戶尋找內容簡潔的途徑,沒有之一,因此我們在網站導航設計時需要導航簡潔明了,起到指引用戶的作用。
以上5點就是在廣州做網站時應注意的一些問題,還有其他的一些就不一一描述了,只要我們在做網站的過程中注意這些問題,就能做出一個完善的網站。