在進行企業(yè)網(wǎng)站欄目架構(gòu)設計之前,首先要明確企業(yè)網(wǎng)站制作目的。是為了宣傳企業(yè)形象、推廣產(chǎn)品、在線銷售還是客戶服務?只有明確了目的,才能更好地設計出符合需求的網(wǎng)站欄目,下面我們來科普一下企業(yè)網(wǎng)制作流程和欄目架構(gòu)設計。

確定企業(yè)網(wǎng)站主要內(nèi)容及功能需求
根據(jù)企業(yè)網(wǎng)站制作目的,確定網(wǎng)站的主要內(nèi)容及功能需求。例如,如果企業(yè)網(wǎng)站的主要目的是宣傳企業(yè)形象,那么網(wǎng)站的主要內(nèi)容應包括公司簡介、企業(yè)文化、組織架構(gòu)等。如果企業(yè)網(wǎng)站的主要目的是推廣產(chǎn)品,那么網(wǎng)站的主要內(nèi)容應包括產(chǎn)品展示、產(chǎn)品詳情、購買方式等,了解更多企業(yè)網(wǎng)站建設知識。

設計企業(yè)網(wǎng)站欄目架構(gòu)
根據(jù)企業(yè)網(wǎng)站的主要內(nèi)容及功能需求,設計出網(wǎng)站的欄目架構(gòu)。在設計欄目架構(gòu)時,需要考慮以下幾個方面:
用戶體驗:網(wǎng)站的欄目架構(gòu)應便于用戶訪問和操作,提高用戶體驗。
網(wǎng)站SEO:網(wǎng)站的欄目架構(gòu)應符合搜索引擎優(yōu)化規(guī)則,有利于提高網(wǎng)站的SEO效果。
網(wǎng)站信息結(jié)構(gòu):網(wǎng)站的欄目架構(gòu)應合理規(guī)劃網(wǎng)站信息的組織結(jié)構(gòu),便于信息的更新和維護。
導航設計:網(wǎng)站的欄目架構(gòu)應合理設計網(wǎng)站的導航系統(tǒng),使用戶能夠快速找到所需信息。
交互設計:網(wǎng)站的欄目架構(gòu)應注重用戶的交互體驗,提高用戶的參與度。
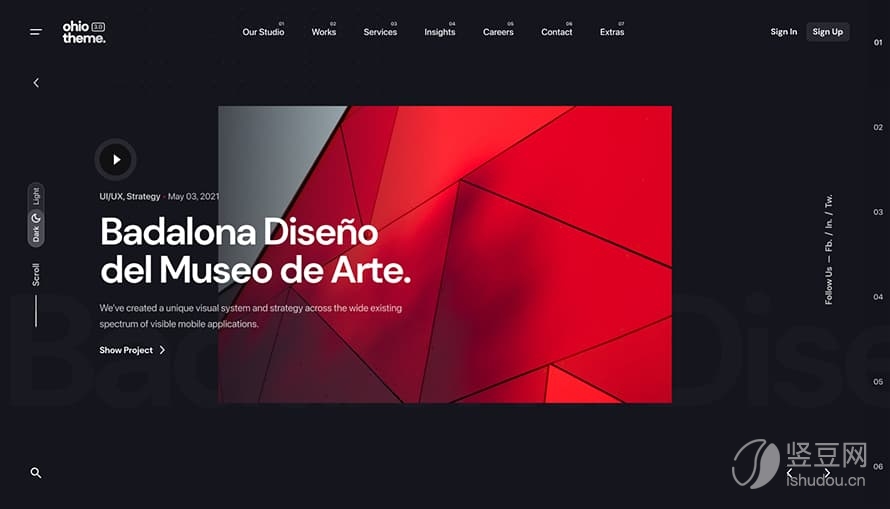
確定企業(yè)網(wǎng)站布局和風格
根據(jù)企業(yè)特點和行業(yè)特點,確定網(wǎng)站的布局和風格。在確定布局和風格時,需要考慮以下幾個方面:
頁面布局:網(wǎng)站的布局應簡潔明了,便于用戶瀏覽。
網(wǎng)站色彩:網(wǎng)站的色彩應符合企業(yè)形象和行業(yè)特點,使用戶對網(wǎng)站產(chǎn)生好感。
網(wǎng)站字體:網(wǎng)站的字體應清晰易讀,同時考慮字體的排版和間距。
網(wǎng)站圖標和圖片:網(wǎng)站的圖標和圖片應符合企業(yè)形象和風格,提高網(wǎng)站的視覺效果。
網(wǎng)站動畫和特效:網(wǎng)站的動畫和特效應適度使用,避免影響用戶瀏覽和操作。
制作企業(yè)網(wǎng)站欄目架構(gòu)設計圖
根據(jù)以上設計思路,制作出企業(yè)網(wǎng)站欄目架構(gòu)設計圖。設計圖應包括以下內(nèi)容:
網(wǎng)站主要欄目及子欄目:列出網(wǎng)站的主要欄目及子欄目,明確各欄目的功能和內(nèi)容。
導航系統(tǒng):設計出網(wǎng)站的導航系統(tǒng),包括主導航、側(cè)導航、面包屑導航等。
布局和風格:確定網(wǎng)站的布局和風格,包括頁面布局、色彩、字體、圖標和圖片等。
其他特殊功能需求:考慮其他特殊功能需求,如搜索功能、表單提交、在線客服等。
兼容性和響應式設計:考慮網(wǎng)站在不同設備和瀏覽器上的兼容性和響應式設計。
根據(jù)企業(yè)網(wǎng)站欄目架構(gòu)設計圖進行開發(fā)與實現(xiàn)。在開發(fā)過程中,需要注意以下幾個方面:
技術實現(xiàn):選擇合適的技術實現(xiàn)方案,如前端開發(fā)技術、后端開發(fā)技術、數(shù)據(jù)庫技術等。
安全性:確保網(wǎng)站的安全性,采取必要的安全措施,如防止SQL注入、跨站腳本攻擊等。
可維護性和擴展性:確保網(wǎng)站的欄目架構(gòu)易于維護和擴展,方便日后更新和維護。
測試與調(diào)試:進行詳細的測試和調(diào)試,確保網(wǎng)站的功能和性能達到預期要求。