隨著移動互聯網的普及,越來越多的用戶通過手機、平板電腦等移動設備訪問網站。為了提供更好的用戶體驗,響應式網頁設計應運而生。本文將介紹幾個流行的響應式網頁設計案例,并探討如何做好一個響應式網站。
一、案例介紹
1. 酷醬酒業
貴州酷醬酒業與貴州民族酒業攜手合作,積極配合貴州省十四五規劃,以品牌為核心,創新營銷方式,為貴州酒業發展助力!不斷提升產區品牌、產品品牌競爭力,重磅推出的一款高性價比、富含年輕、活力深度的文化產品。

預覽:http://www.js0184.cn/moban/19/preview.html
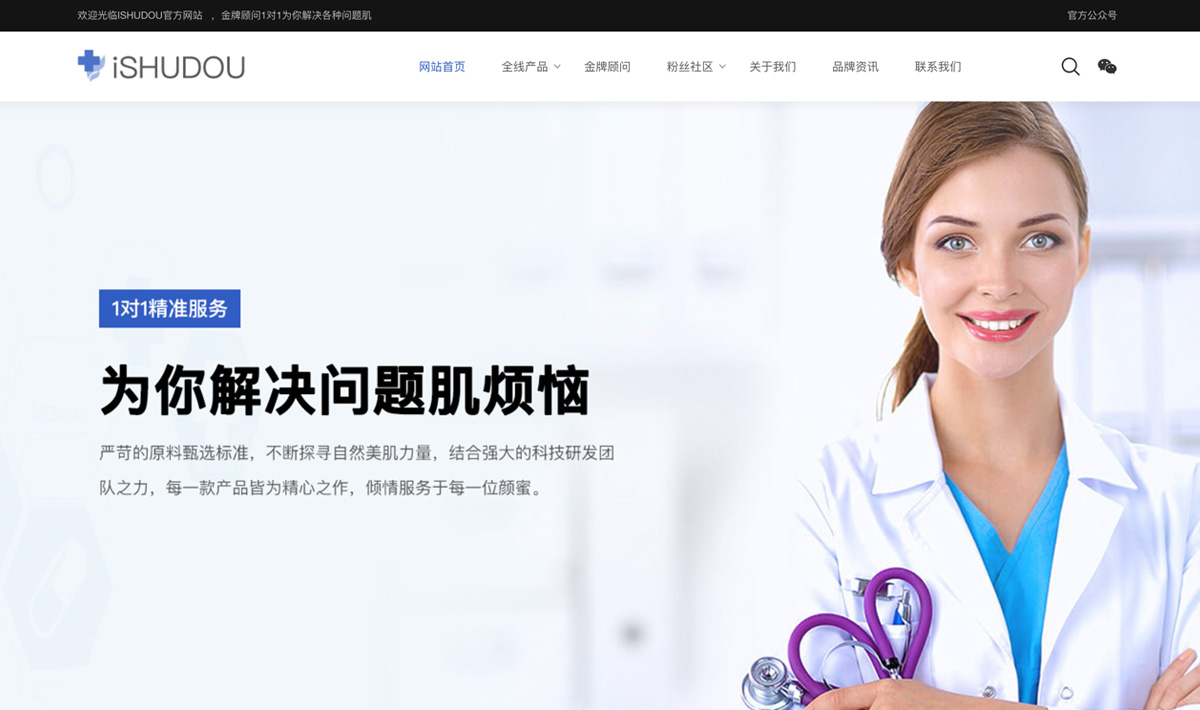
2. 米思格 Miska
廣州米思格國際貿易有限公司是一家集化妝品生產和銷售為一體的企業。唇彩、彩妝、眼影、粉底的銷售、服務和生產。
![廣州Miska米思格彩妝響應式官網建設[英文版]](https://files.ishudou.cn/uploads/2022/1212/22121263970d66e9806.jpg)
預覽:http://www.js0184.cn/moban/15/preview.html
3. 真廣TJCC集團
TJCC顧問集團擁有熟知投資法、勞動法、財稅法、海關法、審計法等專業的近百人團隊,圍繞企業經營管理,結合中國法律監管環境及經濟形勢,竭誠為企業提供可靠的優質服務!

預覽:http://www.js0184.cn/moban/14/preview.html
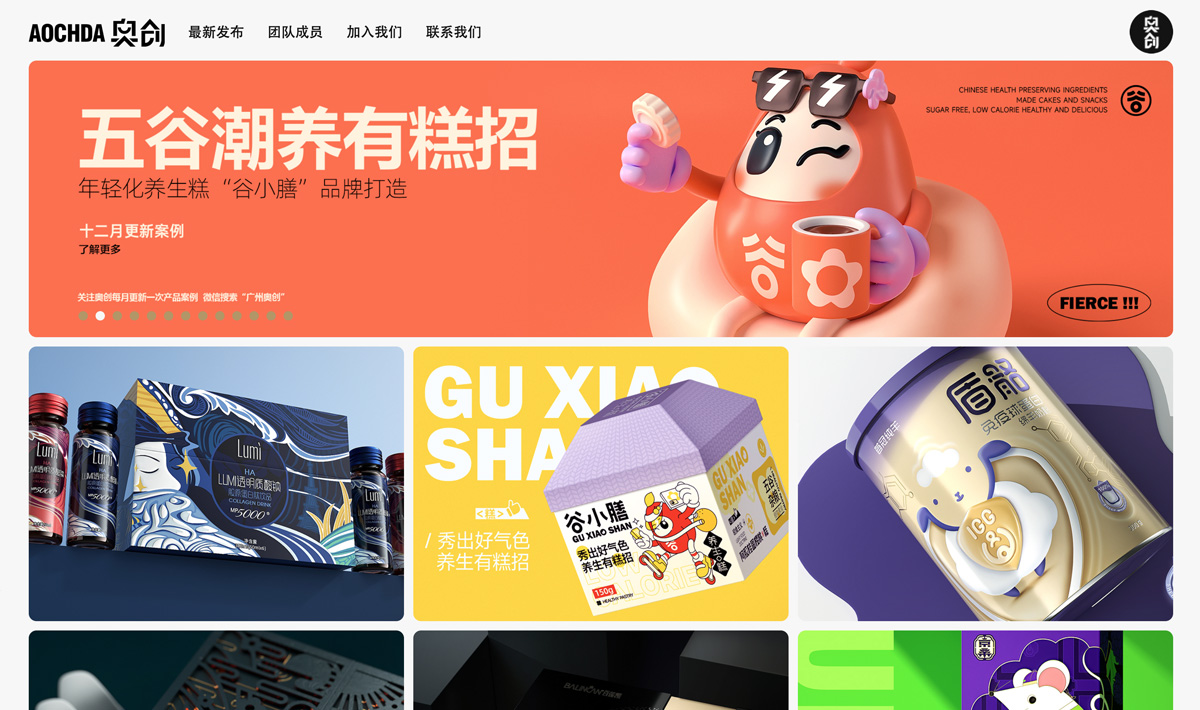
4.奧創 AOCHDA
AOCHDA奧創致力于為客戶提供全方位的產品視覺形象解決方案,將創意智慧與戰略思維完美結合,以深厚的市場經驗和專業水準,協助我們的客戶實現產品價值的騰躍。

預覽:http://www.js0184.cn/moban/12/preview.html
二、如何做好一個響應式網站
1. 確定目標受眾
在開始設計之前,首先要明確網站的目標受眾是誰,了解他們的需求和喜好。針對不同的受眾群體,設計出符合其特點的響應式網站。
2. 選擇合適的布局和設計風格
響應式網站的布局和設計風格要根據目標受眾的特點來選擇。同時,要確保網站在不同設備上的顯示效果都能達到最佳狀態。
3. 注重用戶體驗
一個好的響應式網站必須具備良好的用戶體驗。在設計過程中,要考慮用戶的需求和習慣,使用戶可以快速找到所需信息,并方便地進行交互操作。
4. 優化代碼和圖片
為了提高網站的加載速度和訪問性能,需要對代碼和圖片進行優化。精簡代碼、壓縮圖片等措施可以有效降低網站的資源消耗,提高用戶體驗。
5. 測試和調試
在完成響應式網站的設計后,要進行全面的測試和調試。在不同的設備和瀏覽器上進行測試,確保網站在不同環境下的顯示效果和功能都能達到預期效果。同時,要及時修復發現的問題,不斷完善和優化網站的體驗效果。
總之,要做好一個響應式網站需要綜合考慮多個方面,包括目標受眾、布局和設計風格、用戶體驗、代碼和圖片優化以及測試和調試等。通過不斷地實踐和總結經驗,可以逐步提高自己的設計水平和技能,為用戶提供更好的訪問體驗。
您剛好在尋找專業網站建設伙伴,為何不將目光投向豎豆網?我們匯聚了一批卓越的設計與研發技術人員,不管是做網站、定制網站建設服務還是想找一款功能強大的成品小程序商城系統,我們提供一站式服務,從設計100%滿意再到上線,從備案到維護,全程無憂。