在數字化時代,H5網站已成為企業與個人展示形象、推廣產品與服務的重要平臺。然而,面對眾多的H5網站,如何判斷其是否具備響應式設計,以便更好地適應不同設備的瀏覽需求呢?本文將為您揭秘這一關鍵問題,讓您輕松識別H5網站的響應式設計。

什么是響應式設計?
響應式設計是一種網頁設計方法,它能夠使網站自動適應不同大小的屏幕和設備,為用戶提供良好的瀏覽體驗。通過使用CSS3的媒體查詢技術,響應式設計可以根據設備的特性(如寬度、高度、方向等)調整網頁布局、字體大小和圖片比例,確保在不同設備上都能呈現出最佳的視覺效果。
如何判斷一個H5網站是否具備響應式設計?
(1)檢查網站的響應式標志
大多數響應式網站會在其代碼中加入特定的meta標簽或CSS樣式,以標識其響應式特性。例如,常見的響應式標識包括:
使用Viewport元標簽:
CSS媒體查詢的使用:通過使用CSS3的媒體查詢技術,根據不同設備的特性調整樣式。
(2)在不同設備上測試網站
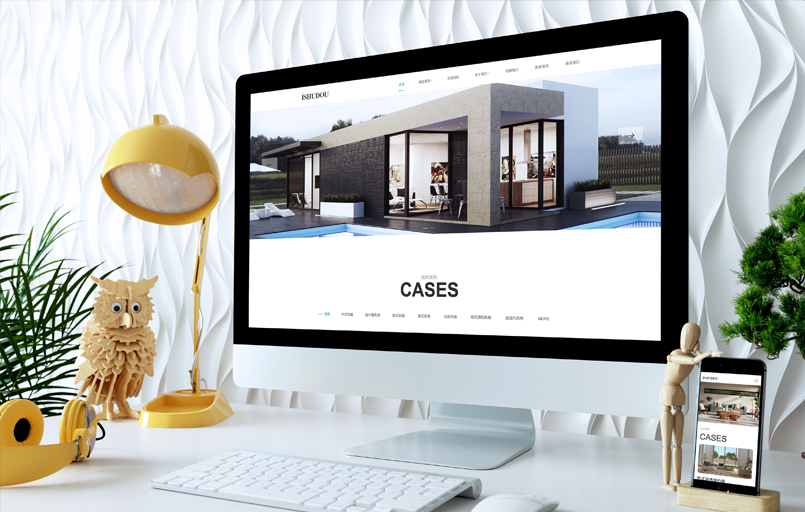
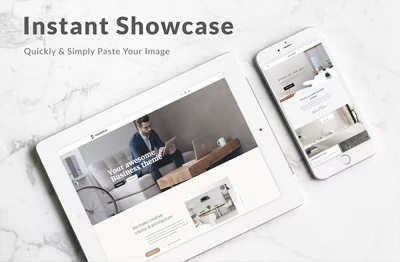
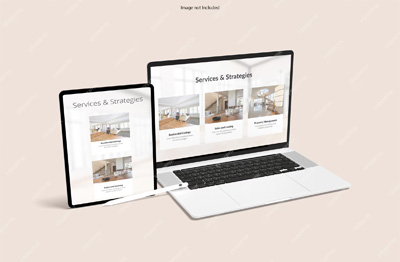
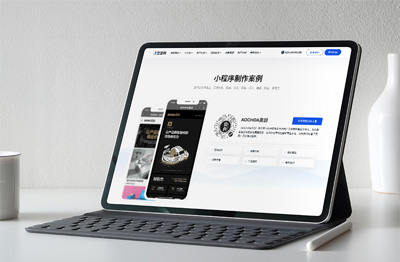
最直接的方法是在不同的設備上測試網站。將您的H5網站鏈接復制到手機、平板電腦和桌面電腦等不同設備上,觀察其布局、字體和圖片是否能夠自適應屏幕尺寸,是否呈現出良好的視覺效果。
(3)使用響應式設計檢測工具
現在有許多在線工具可以幫助您檢測H5網站的響應式設計。這些工具通常會提供詳細的報告,指出網站在哪些方面符合響應式設計標準,哪些方面需要改進。常用的響應式設計檢測工具包括:Responsive.io、Responsive Web Design Tester等。
為什么選擇響應式設計?
隨著移動設備的普及,越來越多的用戶通過手機或平板電腦訪問網站。響應式設計能夠確保您的H5網站在各種設備上都能呈現出最佳效果,提高用戶體驗。同時,響應式設計還有助于提高網站的SEO排名,增加搜索引擎的友好性。因此,選擇響應式設計是提升H5網站質量和用戶體驗的關鍵因素之一。
總之,判斷一個H5網站是否具備響應式設計需要綜合考慮多個方面。通過檢查網站的響應式標志、在不同設備上測試以及使用響應式設計檢測工具等方法,您可以輕松識別H5建站的響應式特性,為您的網站帶來更好的用戶體驗和搜索引擎優化效果。
相關文章:H5網站和響應式網站區別