
在如今這個數字盛行的時代,響應式網頁設計已經成為了網站建設的一項基本要求。能夠在不同設備上提供一致使用體驗的網頁,不僅能夠留住用戶,還能幫助網站在搜索引擎中獲得更高的排名。
本文將詳細探討響應式網頁設計的主要特色,并指出它如何幫助您的網站從激烈的競爭中脫穎而出。
一、響應式設計的概念
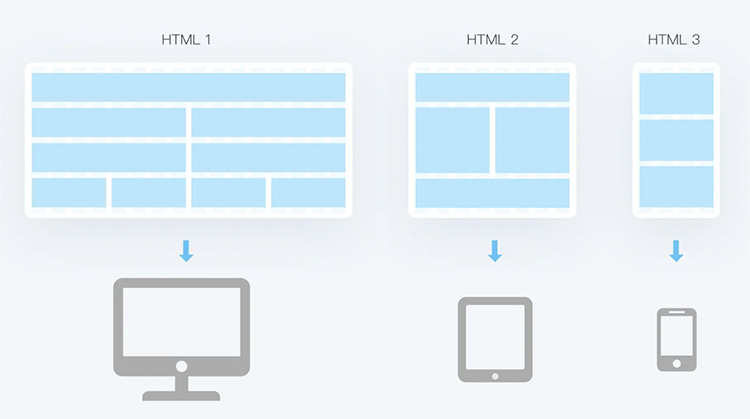
響應式網頁設計(Responsive Web Design, RWD)指的是一個網站可以兼容多種不同尺寸的設備,從小屏幕的手機到大屏幕的桌面顯示器。響應式設計通過使用流體柵格、媒體查詢和圖片的靈活性,使網頁能夠根據用戶設備的屏幕尺寸和分辨率自適應地進行布局改變。
二、響應式設計的主要特色
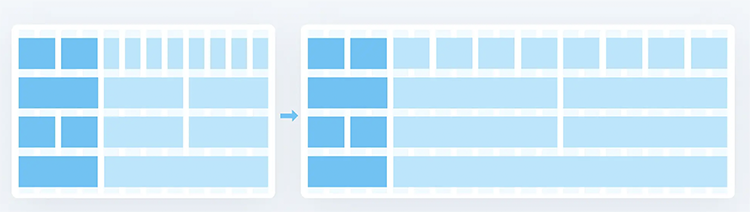
1.流體柵格布局
響應式網頁使用流體柵格布局,意味著所有的布局元素都不是固定寬度,而是按照百分比進行定義,從而能夠隨著視口(viewport)的變化而變化,確保在不同設備上的內容呈現都是最優的。

2.媒體查詢
媒體查詢是響應式設計中的重要技術,允許創建者根據不同的媒體類型和條件(如屏幕尺寸、分辨率等)來應用不同的CSS樣式規則。這是響應式網頁能在不同設備上實現不同布局的關鍵技術。

3.靈活的圖片和媒體內容
在響應式設計中,所有的圖片和媒體內容都必須是可伸縮的,通常通過CSS來實現。這樣可以保證這些內容在不同尺寸的屏幕上都能正確地縮放,而不會造成布局的混亂。

4.優先加載關鍵內容
響應式設計鼓勵“移動優先”(Mobile First)的策略,先為小屏幕設備設計網頁基礎內容,再逐漸增添適合大屏幕的額外內容。這種方法確保所有用戶至少能獲得網站的核心功能和內容,而無需考慮他們的設備類型。
5.交互和動效的響應
現代網頁設計中的動效可以增添用戶體驗,響應式網頁設計考慮到了不同設備交互方式的差異,確保在觸屏設備和非觸屏設備上都有良好的用戶體驗。
三、如何利用響應式網頁設計中的特色提升網站體驗
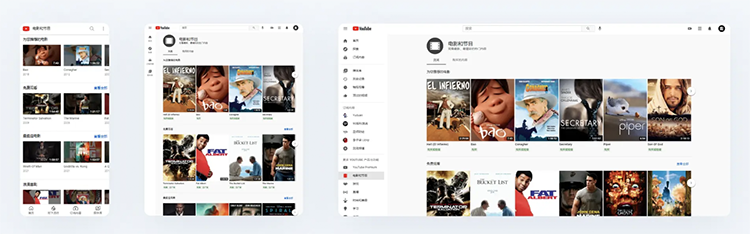
1.統一而協調的用戶體驗
利用響應式設計提供統一的網頁內容可以消除跨設備使用時的不一致性,提供一個連貫的用戶旅程,從而提升用戶滿意度和忠誠度。
2.提升網頁速度
響應式設計優化了網頁加載速度,尤其是在移動設備上。頁面加載的速度對于用戶體驗至關重要,直接影響到訪客的留存率。
3.改善搜索引擎排名
Google和其他主要搜索引擎偏好于索引響應式網站。一個網站如果擁有響應式設計,將有助于提高其在搜索結果中的位置。
4.降低維護成本
響應式設計只需要創建一版內容,就可以在多端適配展示,降低了維護和更新內容的復雜度和成本。
5.增強網站的可訪問性
響應式網站設計也考慮到了網站的可訪問性,使得殘障人士也能夠輕松地瀏覽Web內容。
四、響應式設計在不斷進步
隨著新技術的涌現,響應式設計也在不斷進步和細化。新的CSS規則、布局控制和設計理念,比如CSS Grid布局和Flexbox,都為設計更加精細的響應式網站提供了可能。此外,隨著物聯網 (IoT) 技術的發展,響應式設計的概念正在被延伸到更多的設備和使用場景中。
五、結語
響應式網頁設計不僅僅是一種時尚的趨勢,它代表了對用戶體驗的深重考量和對市場變化的敏感度。將響應式設計作為網站規劃的核心,有助于構建一個更具彈性、更能滿足用戶需求的數字產品。
投入到響應式設計中,是為了在數字化潮流中不被淘汰,為您的網站贏得更多曝光率,最終在激烈的市場競爭中脫穎而出。