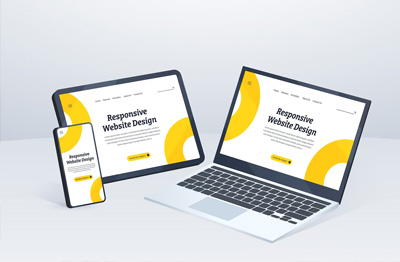
響應式建站已成為現代網站制作的核心方法之一,其目的是確保網站在各種設備和屏幕尺寸上都能提供一致的優質用戶體驗。隨著智能手機和平板電腦的廣泛使用,響應式建站的重要性日益凸顯。用戶越來越傾向于通過這些移動設備瀏覽網站,因此,采用響應式建站對于任何網站來說都至關重要。
在本文中,我們不僅會深入探討響應式建站的基本概念和優勢,還將詳細介紹實現響應式建站所需的跨平臺技術,以幫助您理解并應用這一關鍵的網站制作方法。
什么是響應式網站制作?
傳統的網站設計主要是基于桌面電腦的瀏覽器,網站的布局和內容在桌面瀏覽器上顯示得很好,但在移動設備上可能出現問題。響應式設計的思想是,一個網站應該能夠根據用戶所使用的設備自動調整其布局和內容,從而在不同的屏幕尺寸上提供最佳的用戶體驗。
響應式設計的優勢
使用響應式網站制作有許多優勢,下面是一些主要的優勢:
1. 靈活性和適應性:響應式網站制作可以在不同的設備上提供適應性布局,無論是手機、平板電腦還是桌面電腦,都能夠提供良好的用戶體驗。
2. 節省時間和成本:相比于開發多個獨立的網站版本,響應式網站制作只需要開發一個網站,在不同的設備上自動適應布局和內容,可以節省制作和維護的時間和成本。
3. 提升搜索引擎排名:響應式設計可以提供一致的URL和內容,無需分散的多個網站版本,這有助于提高搜索引擎的可索引性,進而提升網站的搜索排名。
4. 增強用戶體驗:響應式網站制作可以根據用戶的設備和屏幕尺寸優化頁面布局,使用戶在不同設備上都能夠方便地訪問網站并瀏覽內容。
實現響應式網站制作的跨平臺技術
為了實現響應式網站制作,需要使用一些跨平臺的技術。下面是一些常用的技術:
1. 媒體查詢:媒體查詢是CSS的一種技術,在不同的屏幕尺寸和設備上應用不同的樣式表。通過使用媒體查詢,可以根據屏幕寬度、設備類型等條件來應用不同的樣式。
2. 彈性布局:彈性布局是使用相對單位(如百分比和em)而不是固定單位(如像素)來定義網站元素的布局。這樣可以使網站的布局在不同的屏幕尺寸上自動調整。
3. 流式布局:流式布局是基于彈性布局的一種方式,通過設置元素的寬度為百分比來實現。這使得元素的寬度可以隨著屏幕的大小而自動調整。
4. 移動優先設計:移動優先設計是一種響應式設計的方法,首先針對移動設備進行設計和開發,然后再逐漸添加適應桌面電腦的樣式和布局。
響應式設計是現代企業網站制作中必備的跨平臺技術。它可以提供靈活性和適應性,節省時間和成本,增強用戶體驗,并有助于提升搜索引擎排名。使用媒體查詢、彈性布局、流式布局和移動優先設計等技術可以實現響應式設計。隨著移動設備的普及,響應式設計將在企業網站制作中扮演越來越重要的角色。